Что такое плоский дизайн - Флэт (flat) дизайн: лучшие практики плоского дизайна

Основные принципы плоского «flat» дизайна
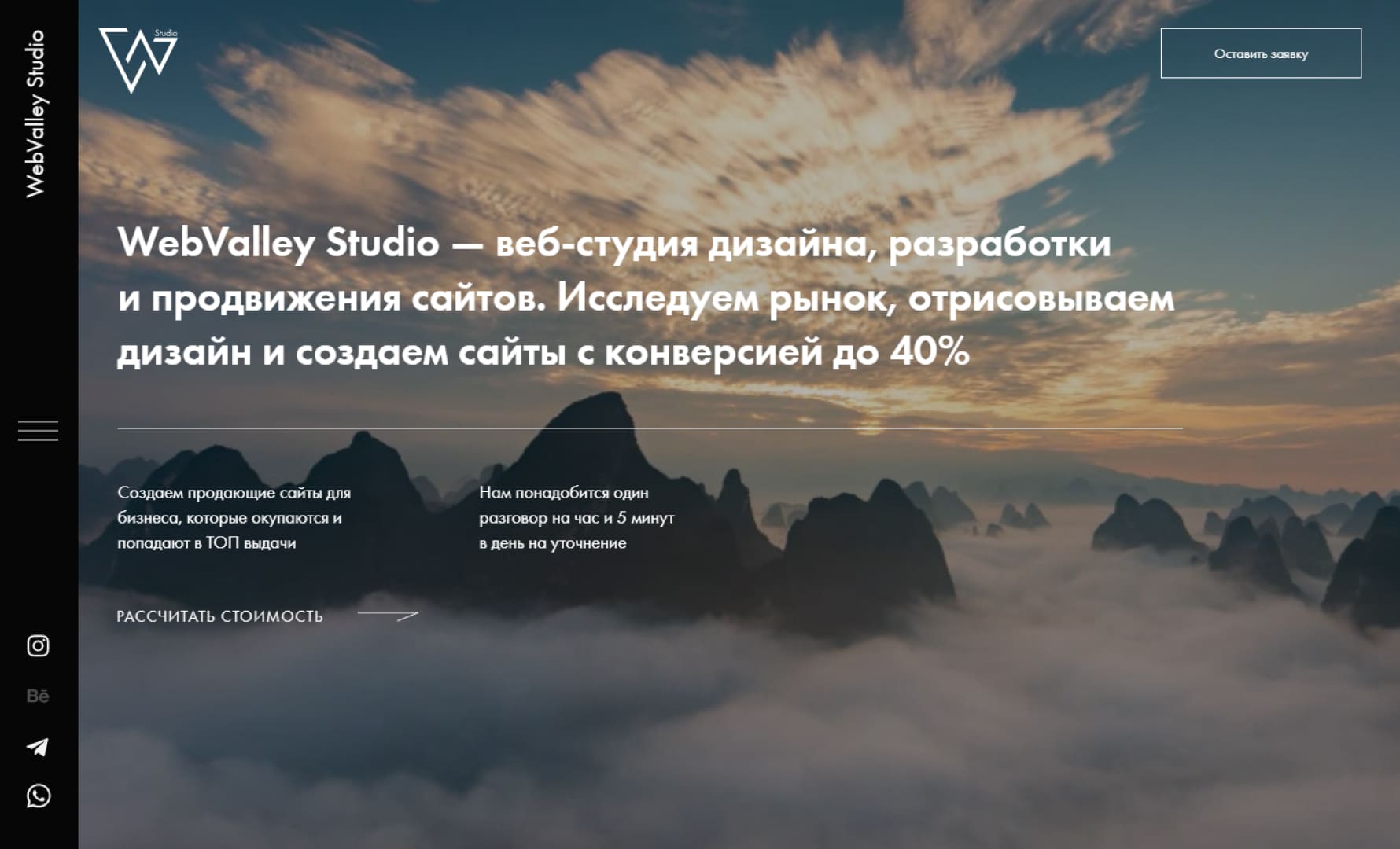
Плоский дизайн сайта: принципы flat-дизайна и примеры сайтов. Неважно, коммерческий сайт или социальный, главная задача дизайнера — сделать ресурс привлекательным, доступным, заинтересовать пользователей, решить задачи клиента. Ошибочно мнение, что страница должна быть креативной, чтобы привлечь внимание. Сегодня сложно чем-то удивить. Для пользователя важно, чтобы сайт был информативным, функциональным, а значит, комфортным при использовании. Что такое flat-дизайн или плоский дизайн сайта.









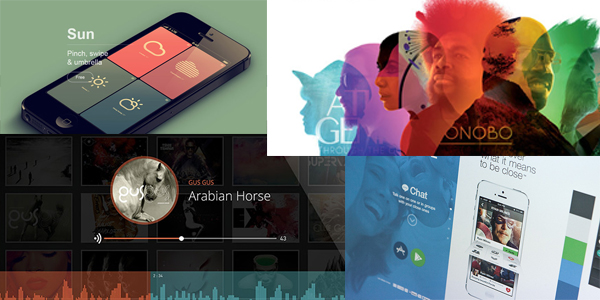
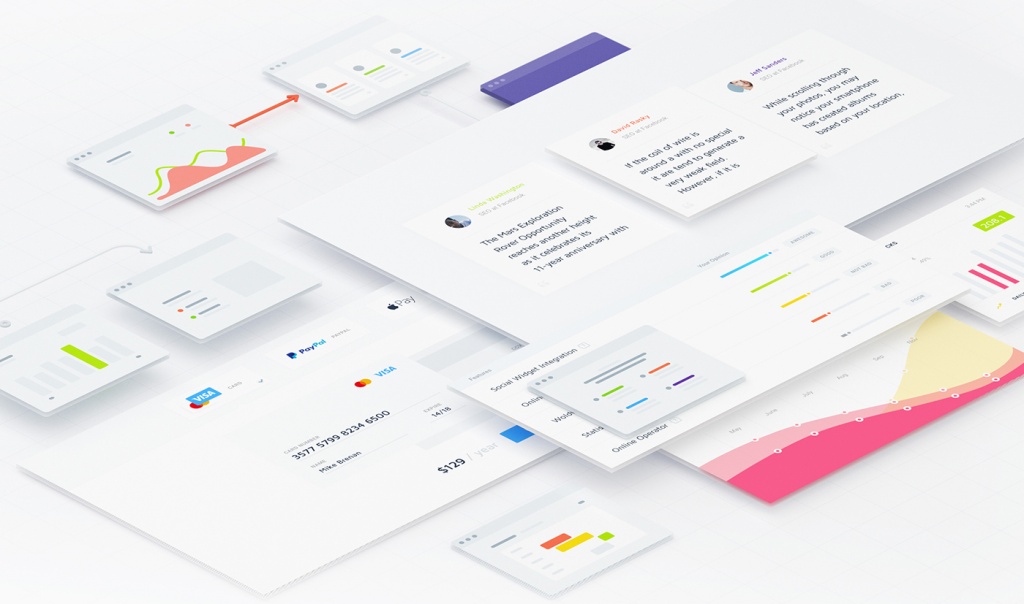
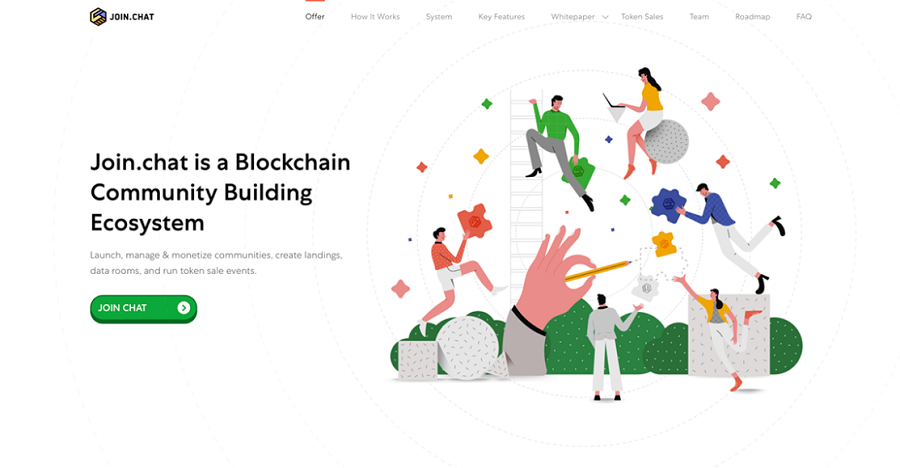
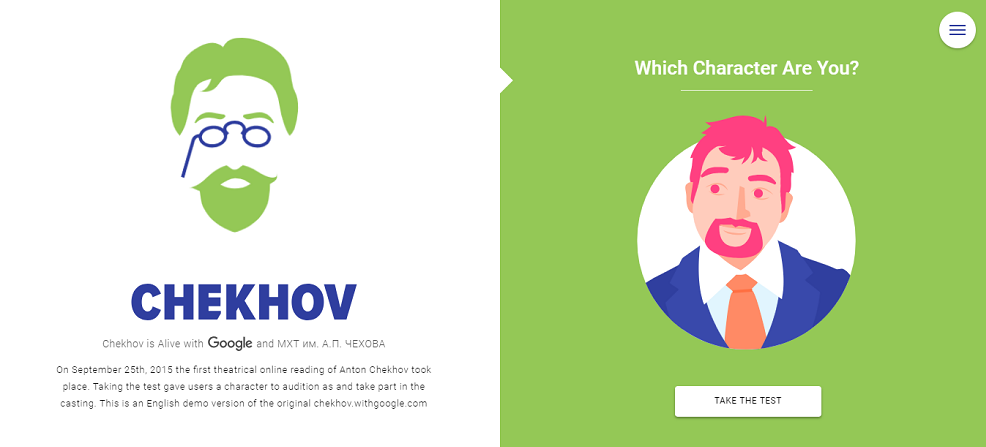
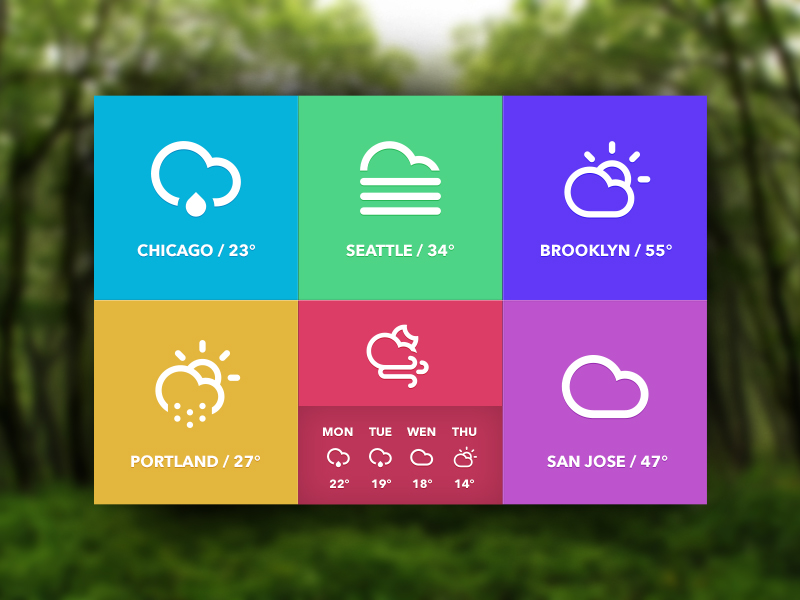
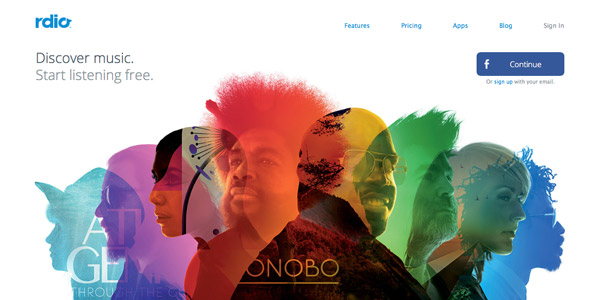
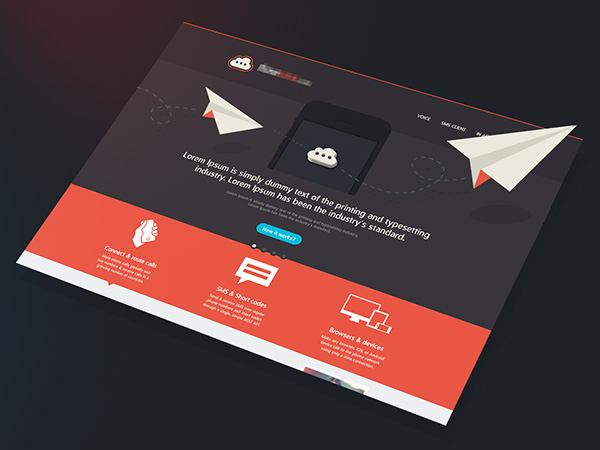
Сейчас, когда тенденция создания flat или «плоского» дизайна сайтов широко распространена, мы отобрали для вас 5 отличных примеров его применения. Но для начала вспомним, почему «плоский» дизайн за последние несколько лет стал, де-факто , синонимом современного веб-дизайна. Во-первых , минимализм как неотъемлемая часть плоского дизайна предоставляет лаконичность выразительных средств и ясность композиции. Здесь уместно вспомнить главный девиз минимализма — «Ничего лишнего! Избавившись от чрезмерного украшательства и графических эффектов, повторяющих свойства реальных обьектов, интерфейс стал более «цифровым».






Флэт дизайн — это популярный стиль, который используется для оформления операционных систем, интерфейсов или других web-продуктов. В его основе лежит простота, которая предполагает использование двумерных, то есть плоских, изображений. По сути, это направление активно использовалось еще в е годы, что было связано с ограниченными возможностями технологий того времени. Вскоре на его смену пришла полная противоположность — скевоморфный дизайн — использование выпуклых картинок, максимально приближенных к реалистичности. Такое оформление стало свежим веянием, но с практической точки зрения flat стиль в дизайне давал больше преимуществ.