Дизайн кнопки на сайте - Кнопки в веб дизайне

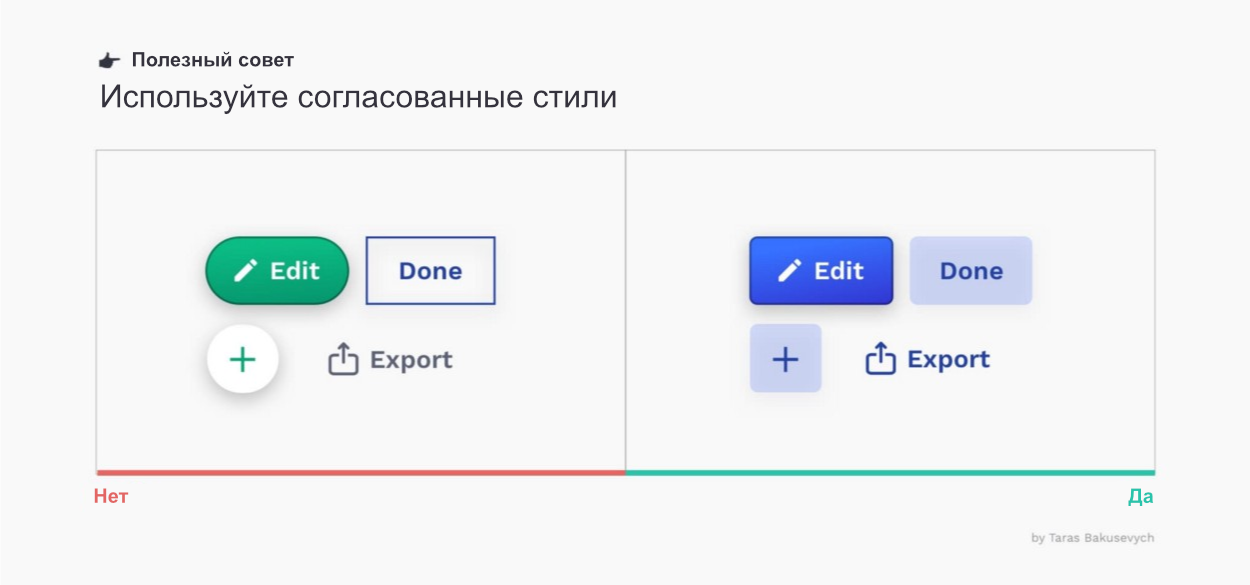
Правильные кнопки в дизайне
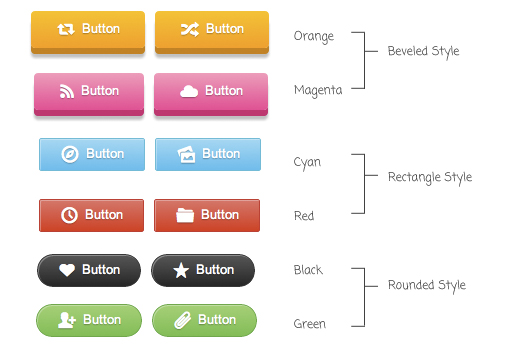
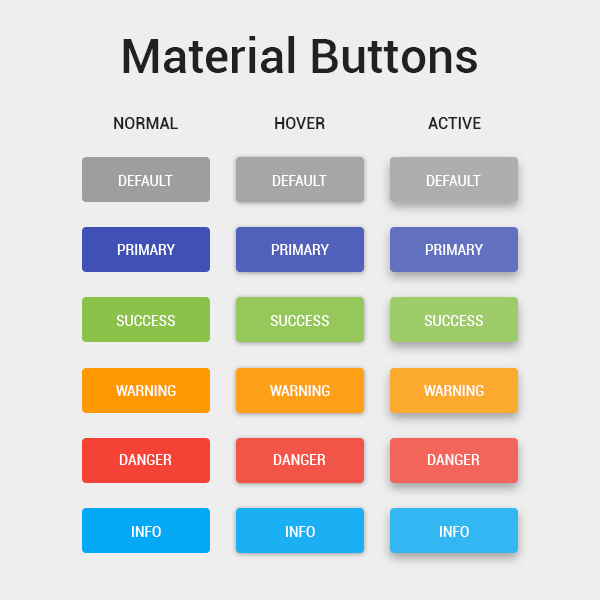
Кнопки — неотъемлемые элементы дизайна, позволяющие пользователям взаимодействовать с web-ресурсом, приложением, игрой. На первый взгляд, они кажутся одними из простейших элементов UI, но на самом деле прошли долгий путь изменений. В этой статье мы поговорим об эволюции кнопок, выберем наиболее актуальные и эффективные их виды. Один из первых типов, который основываюеся на рельефе и игре теней. Трехмерные кнопки выглядит контрастно на фоне ,пользователям легко понять, что это один из элементов, поддерживающих клики и нажатия.













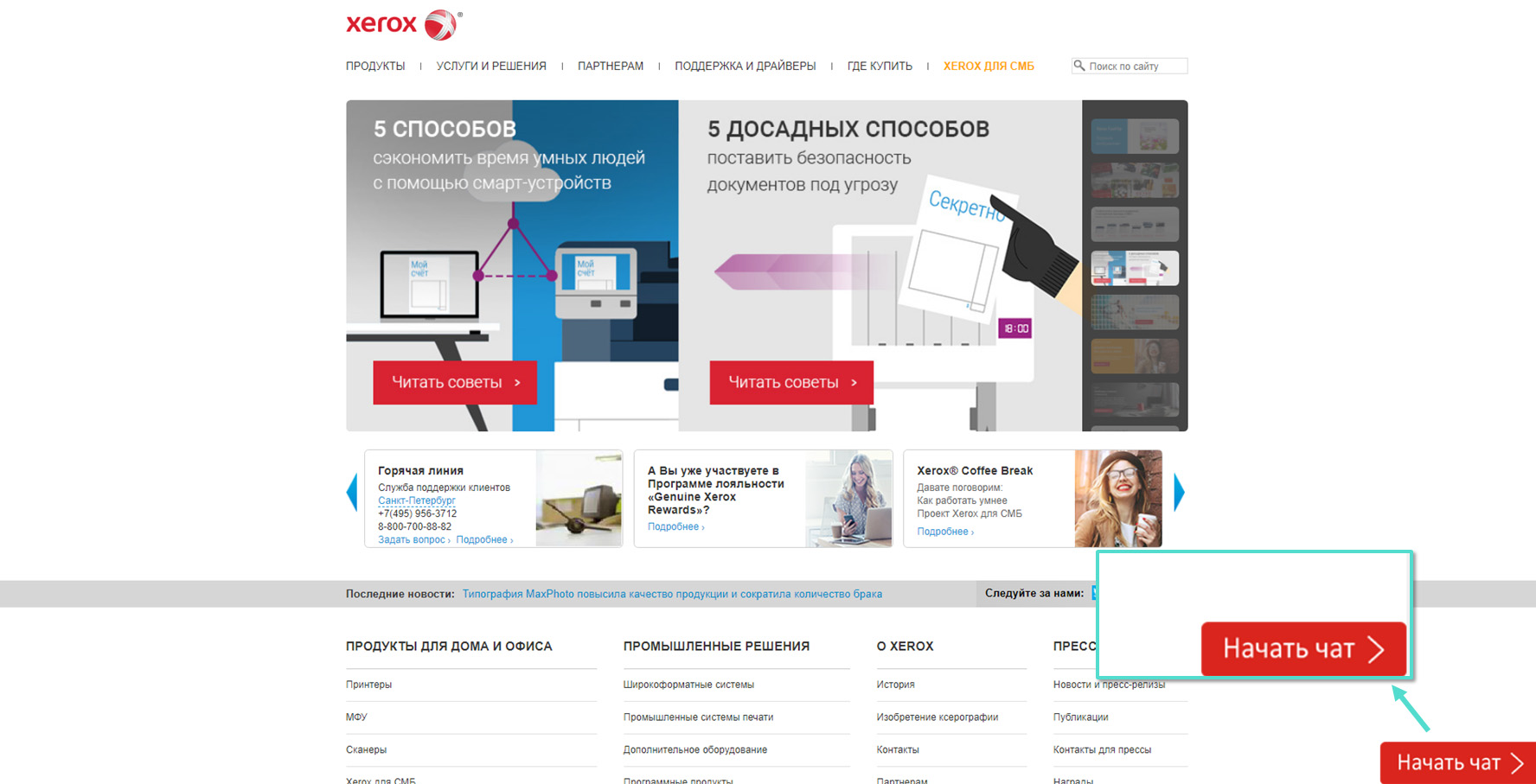
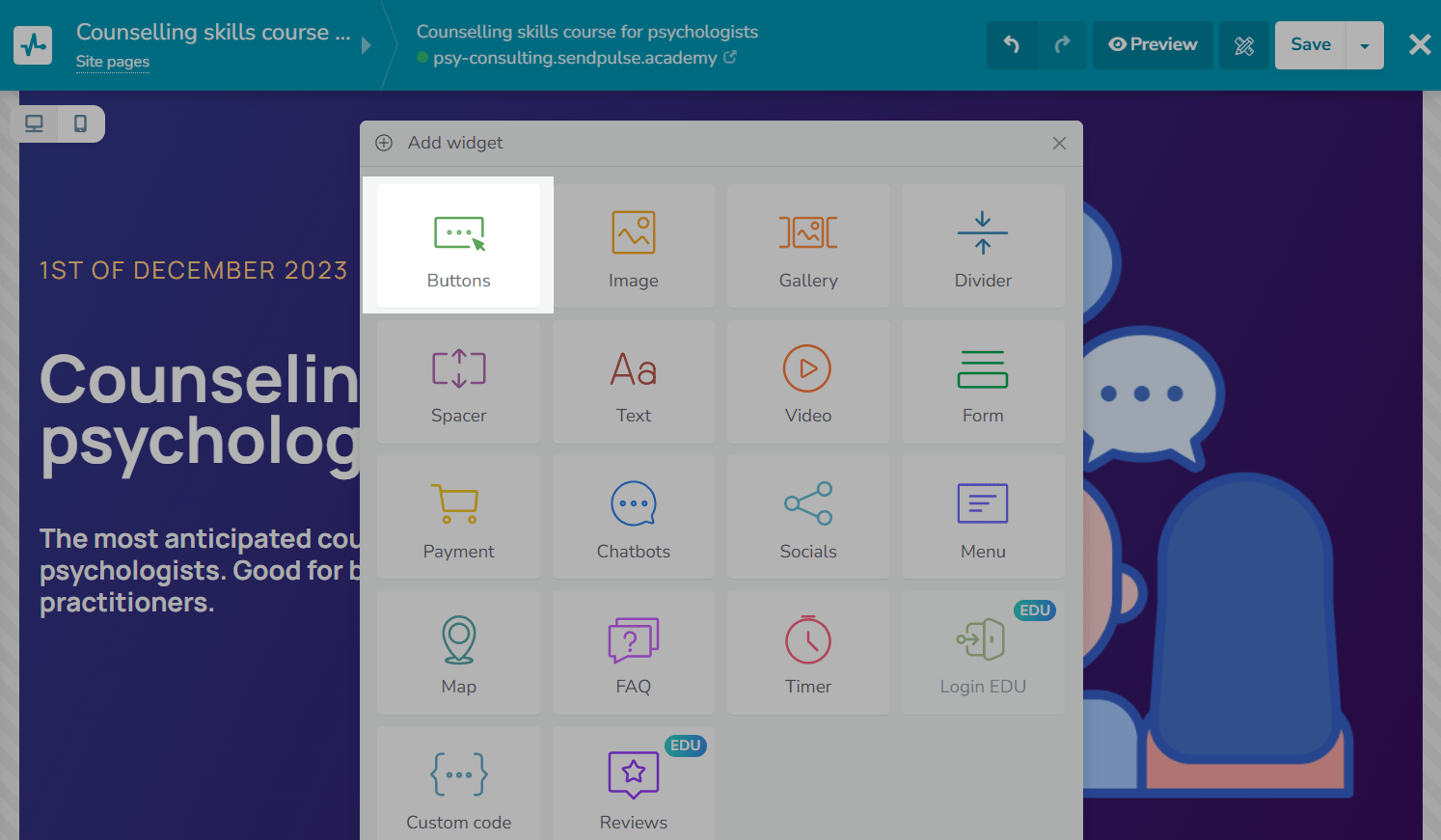
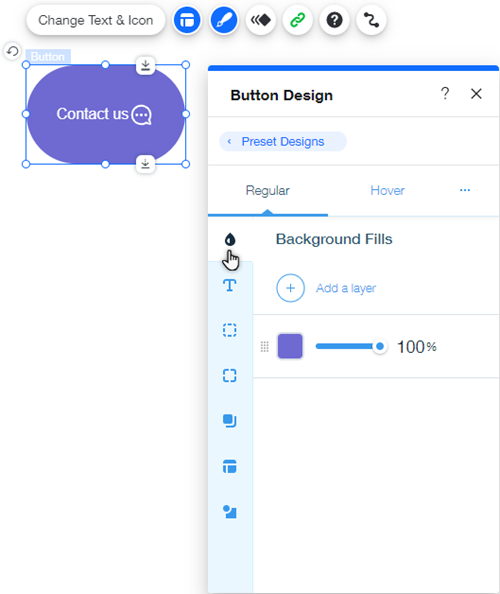
Центр поддержки Wix. Настройка дизайна кнопок. Настройка дизайна кнопок 8 мин. Добавьте на сайт красивые кнопки, которые помогут посетителям перемещаться по разделам и страницам сайта. Нажмите значок Дизайн на кнопке, чтобы настроить ее.













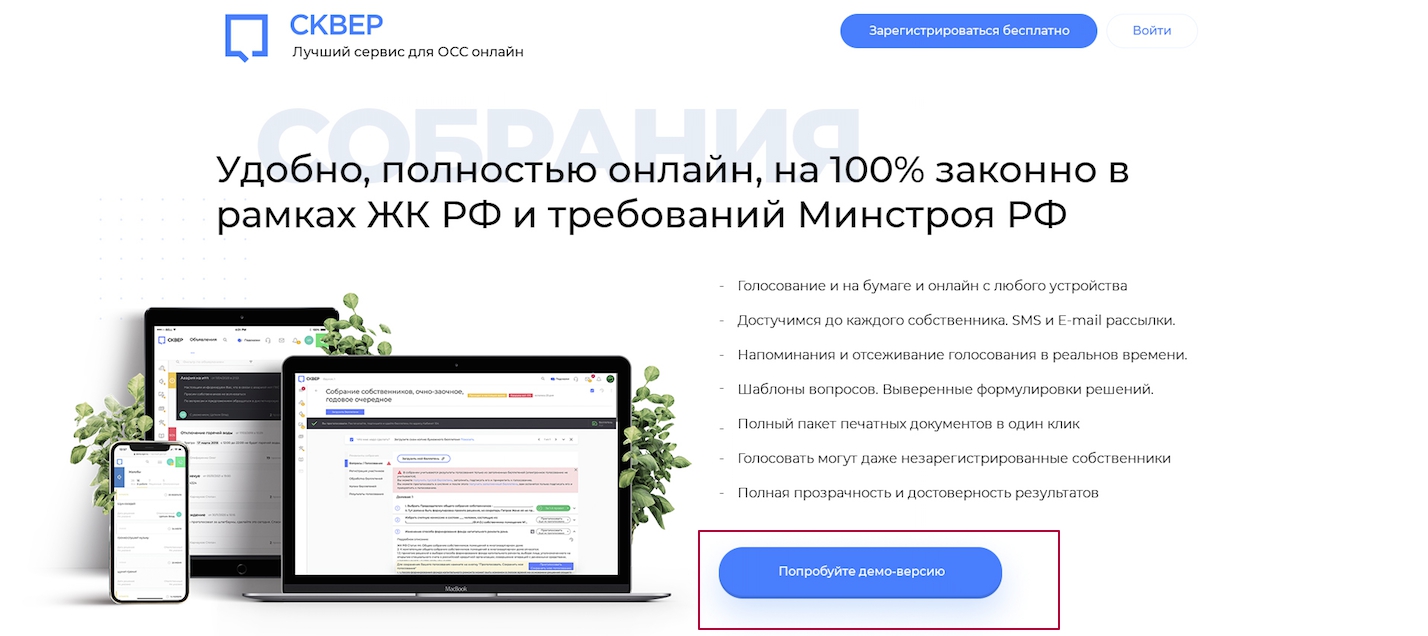
Кнопки — неотъемлемая часть любого приложения или сайта. Без них пользователи не смогли бы полноценно взаимодействовать с интерфейсом. Но как же создавать эффективные кнопки, которые будут побуждать людей к действию?