Дизайн навигация на сайте - Оригинальные решения навигации на сайте

Навигация в дизайне сайта: основные элементы и примеры использования
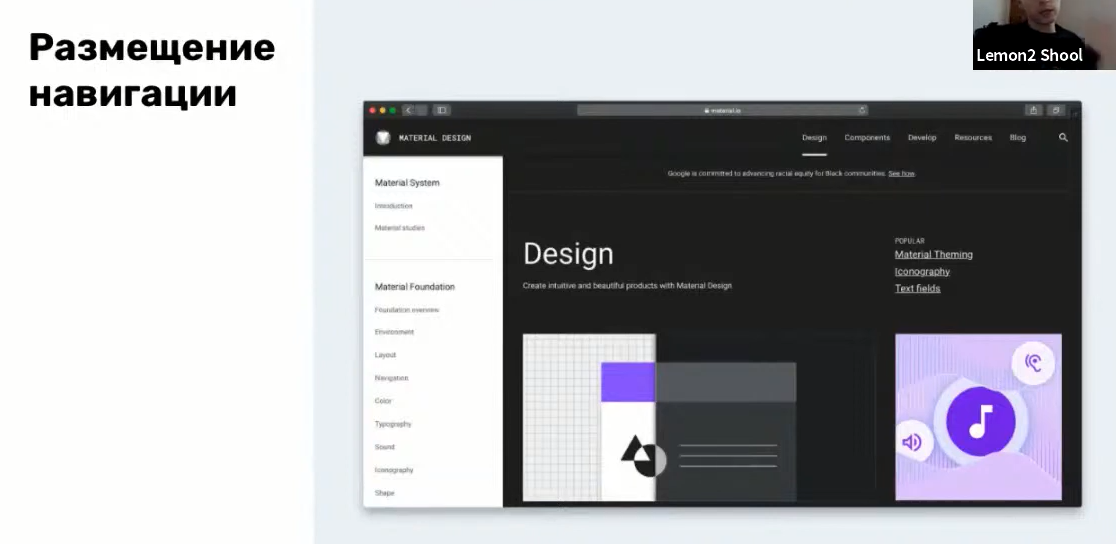
Навигация — это скелет сайта. Она должна быть грамотно продумана, логична и последовательна. Помимо этого важно сделать перемещение по сайту простым и интуитивно понятным. Все эти требования приводят к тому, что большая часть дизайнеров выбирают безопасный вариант — классические решения в навигации, которые точно не подведут.












Такие данные приводит Online Marketing Institute. А ваш сайт — интуитивно понятный? Читайте далее как разработать интуитивно понятный интерфейс и повысить показатели просмотров и конверсий. В этом материале мы рассмотрим во всех деталях что такое интуитивно понятный веб-дизайн и как улучшить опыт клиентов при работе с сайтом. Увидим на конкретных интересных примерах как выглядели сайты до применения UX-подхода, и поймем, что такое действительно интуитивно понятная навигация сайта и как ее воплотить в реальности.
- Ставьте в приоритет согласованность
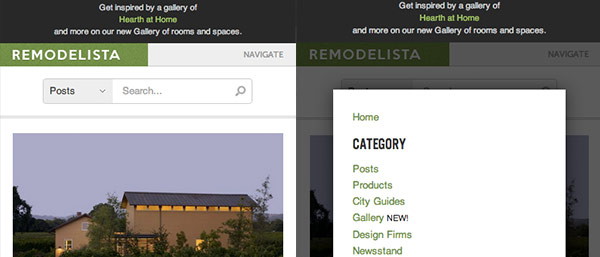
- Поиск Настройки.
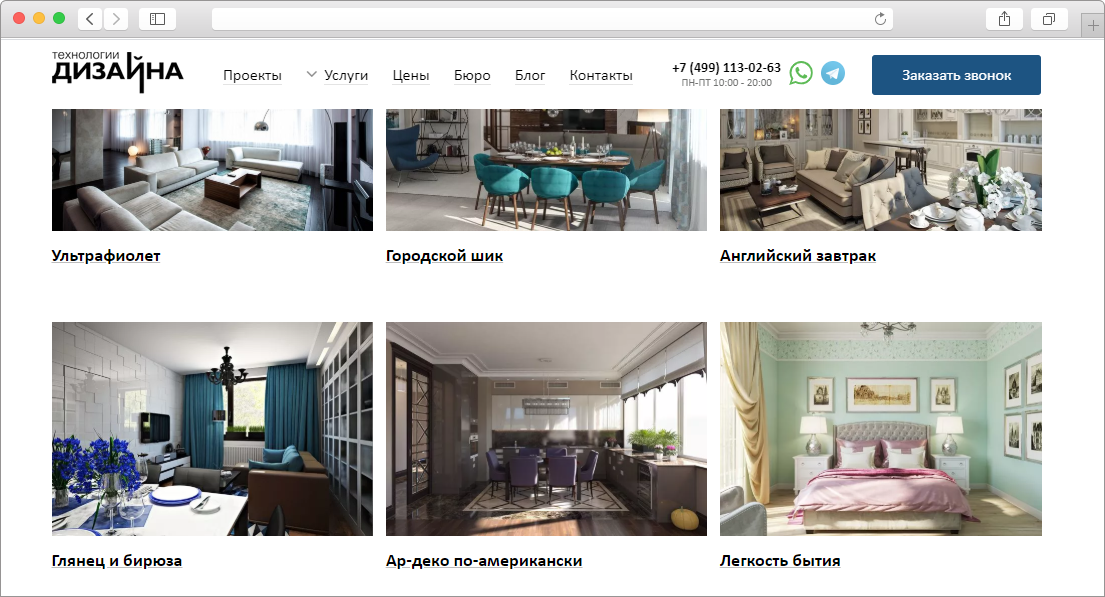
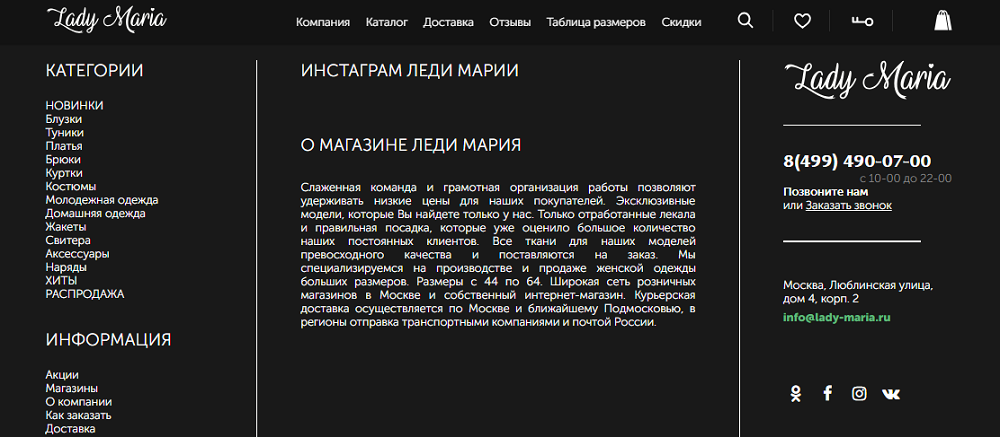
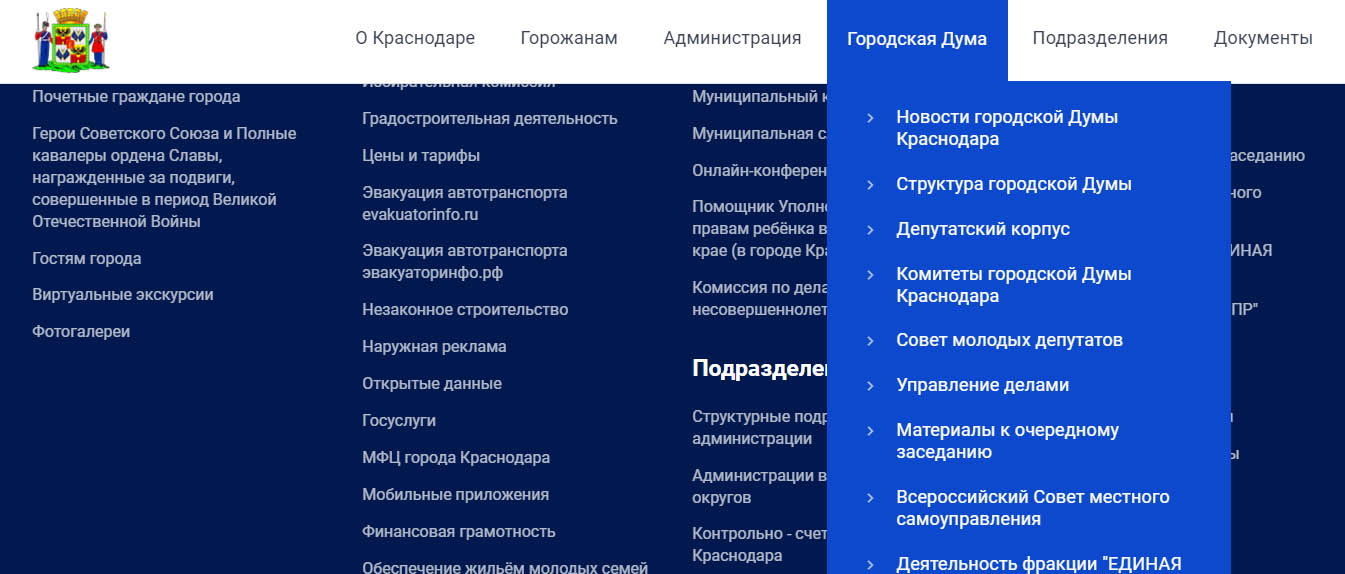
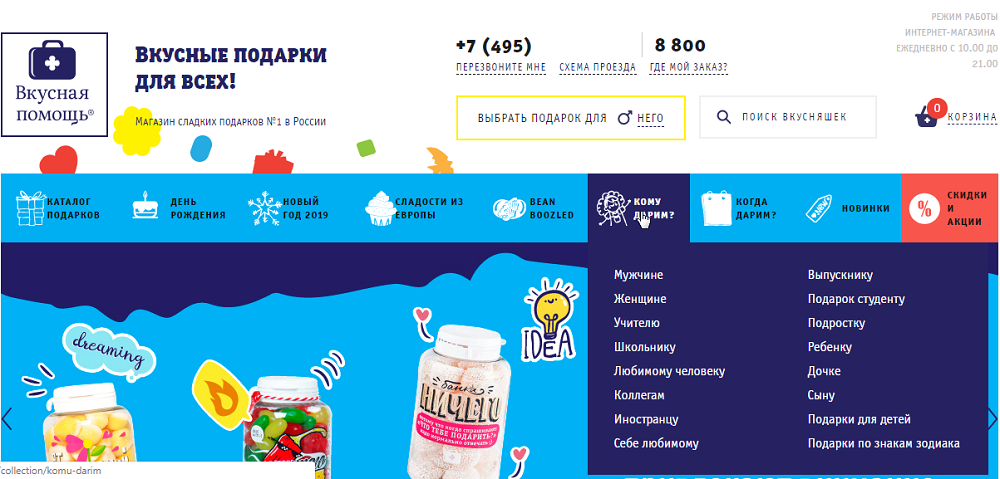
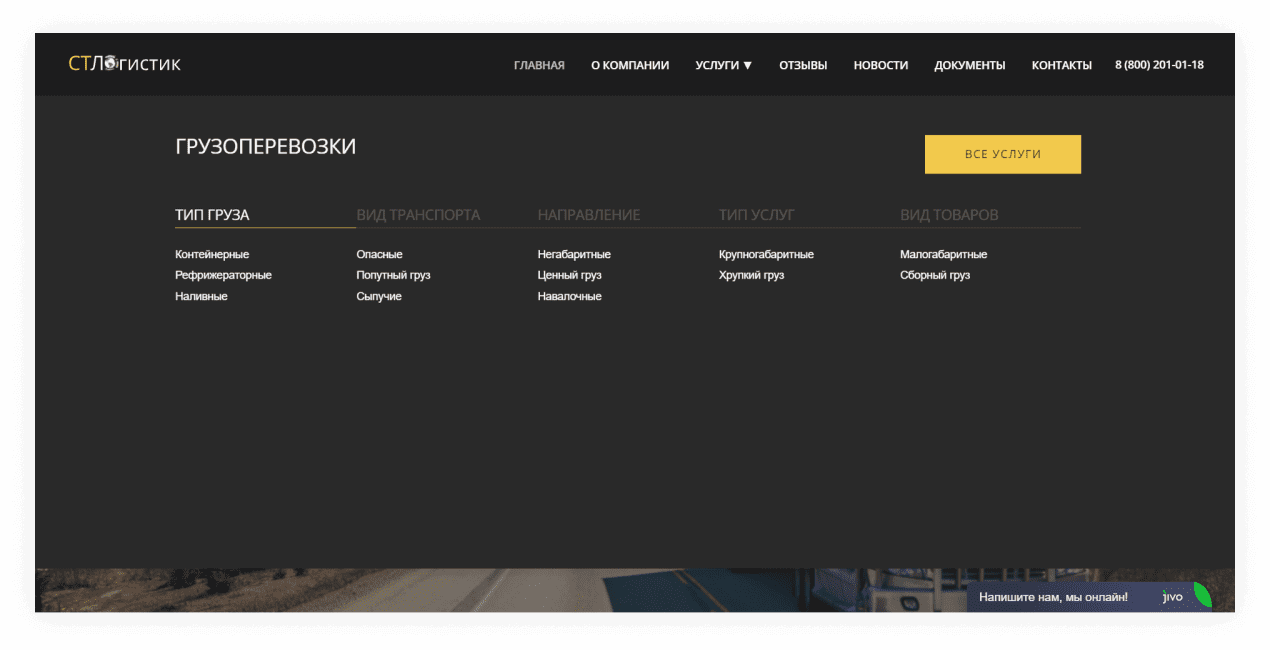
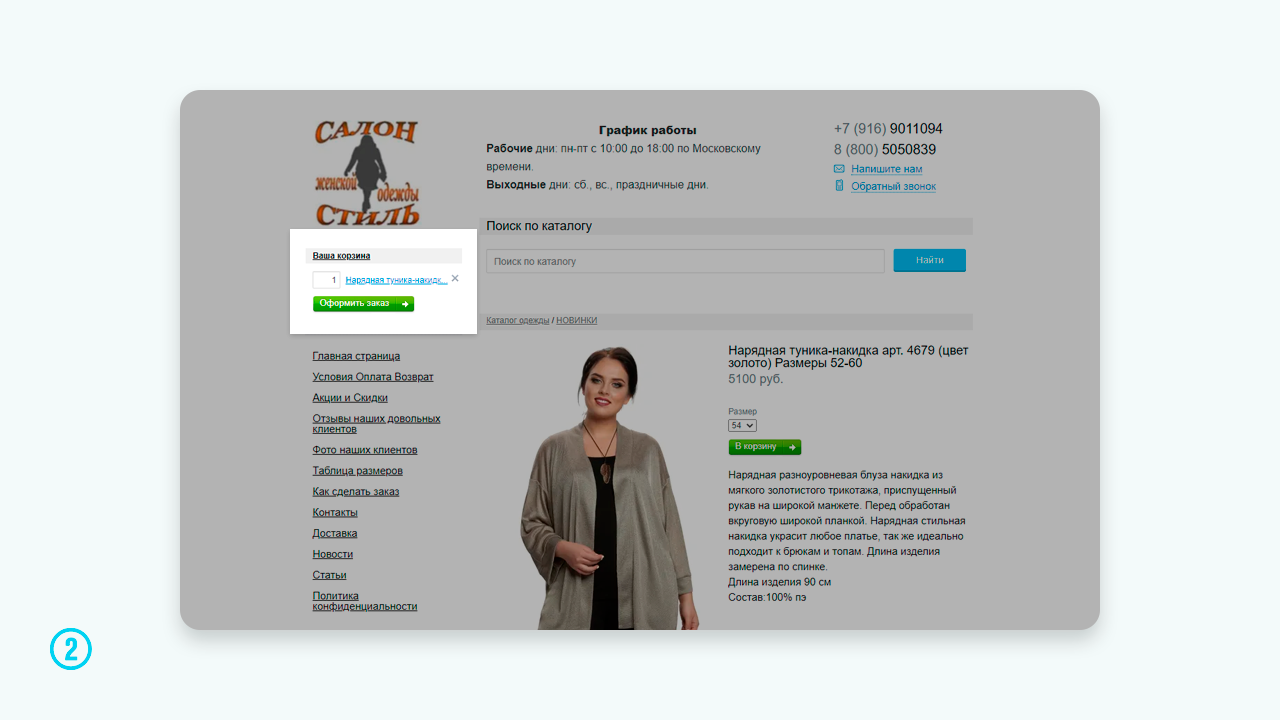
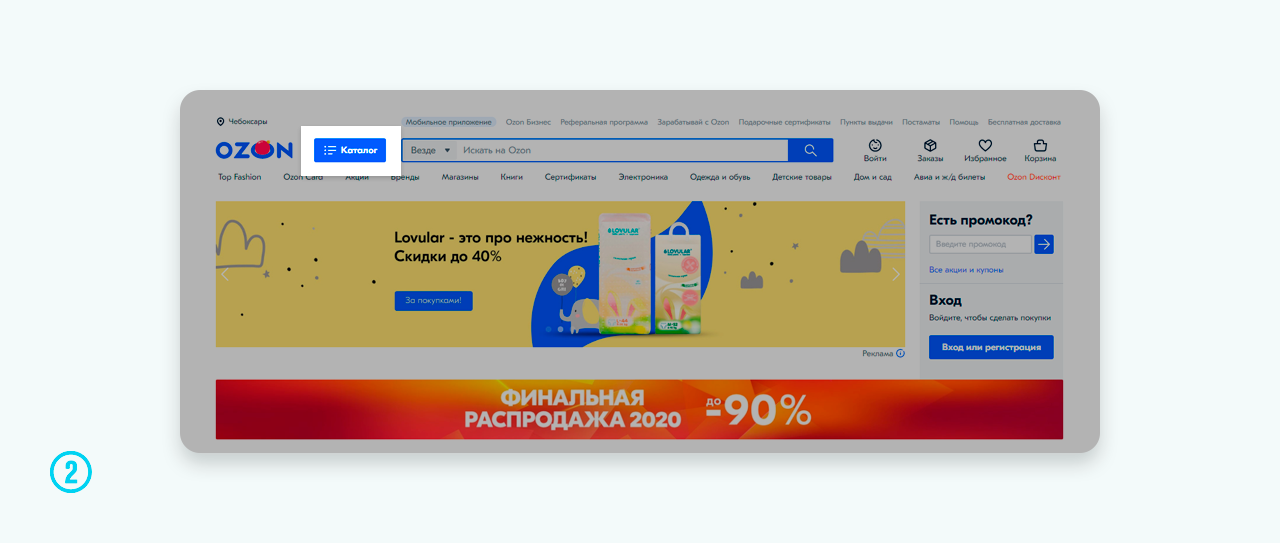
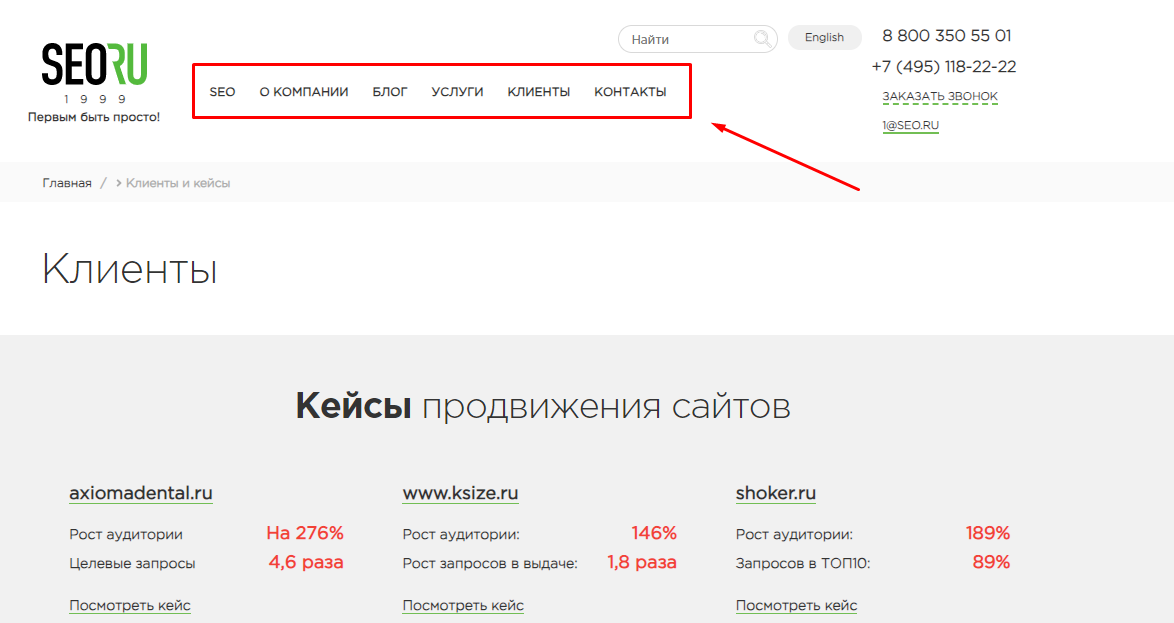
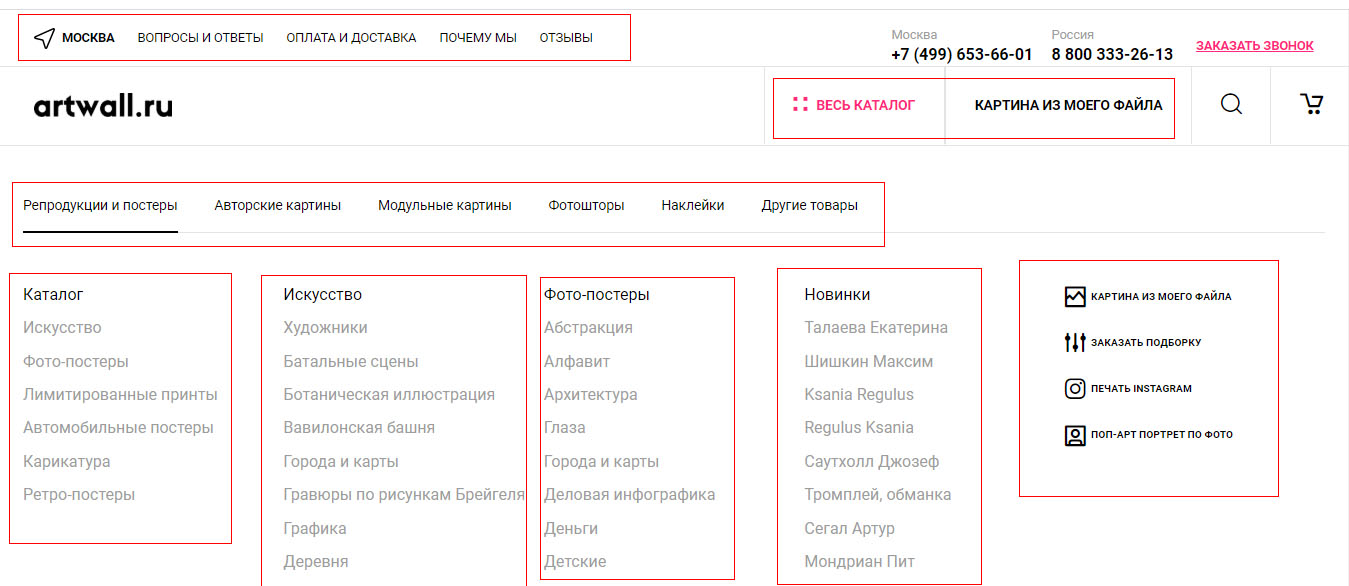
- Горизонтальное меню с выпадающим списком, где классическое меню — основное, а выпадающий список — второстепенный по приоритетности.
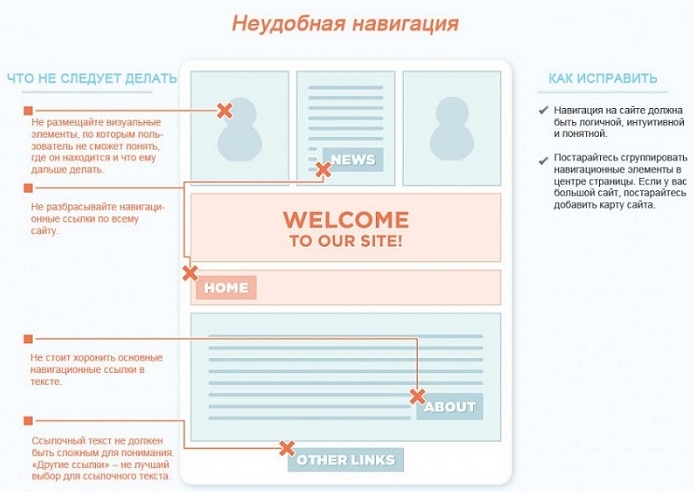
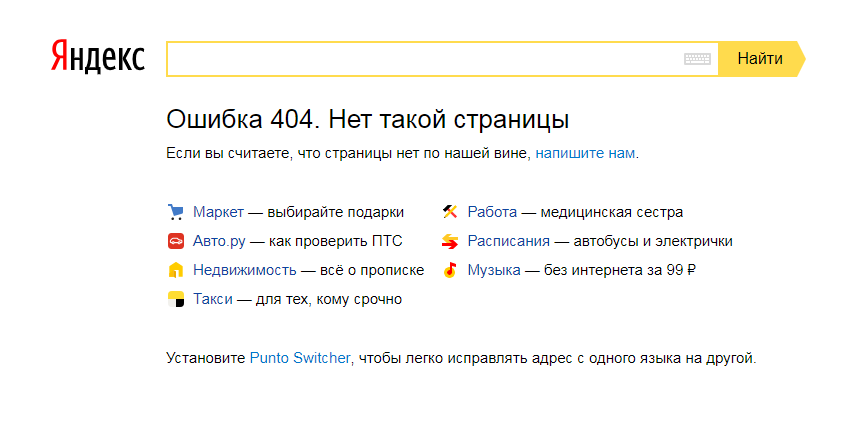
- Чтобы правильно подвести клиента к выполнению целевого действия и сделать его пребывание на сайте более комфортным, нужна хорошая навигация. Сложная и запутанная навигация на сайте отталкивает клиентов.









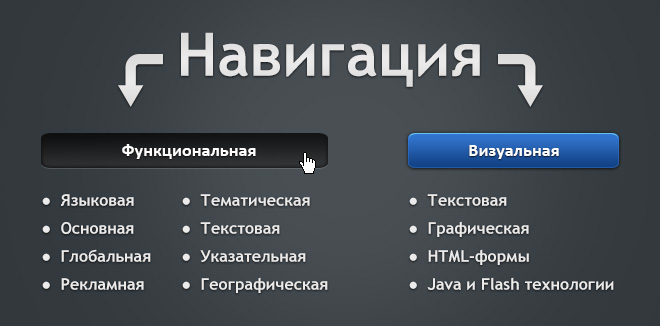
Навигация на сайте - один из важнейших инструментов управления поведением пользователя. Чем понятнее и удобнее навигация, тем выше вероятность того, что посетитель найдет нужную информацию, совершит целевое действие и впоследствии вернется на ресурс. В этой статье мы расскажем об основных задачах дизайнера, элементах навигации и примерах ее эффективного использования. Какую навигацию можно назвать хорошей? В первую очередь, если посетитель интуитивно чувствует, куда нужно нажать, чтобы сделать следующий шаг и пользуется ссылками «на автомате». Поговорим об основных задачах, которые должен решить дизайнер, чтобы клиент пользовался навигацией без особых затруднений.