Как сделать веб сайт в блокноте с картинками

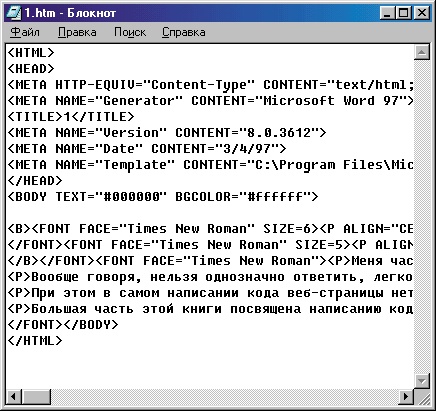
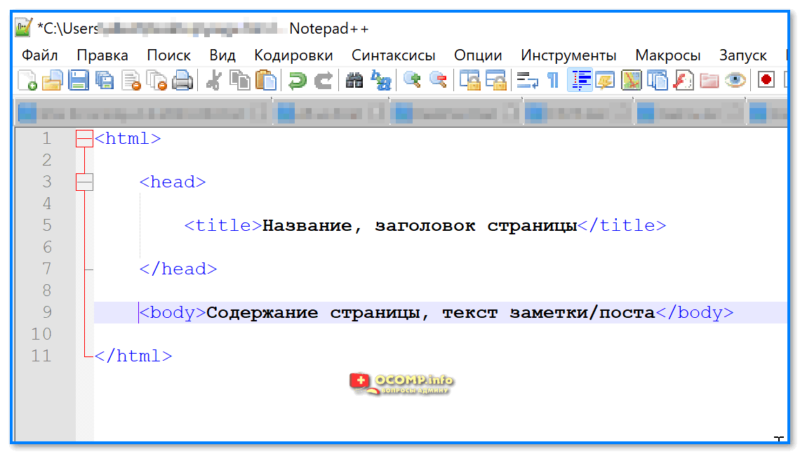
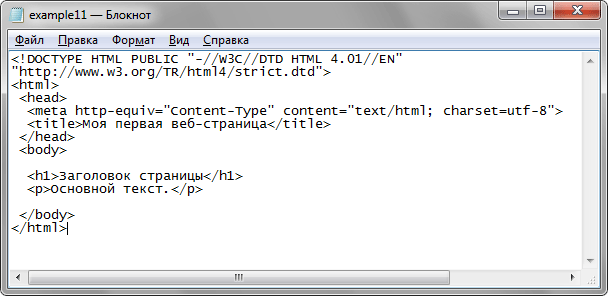
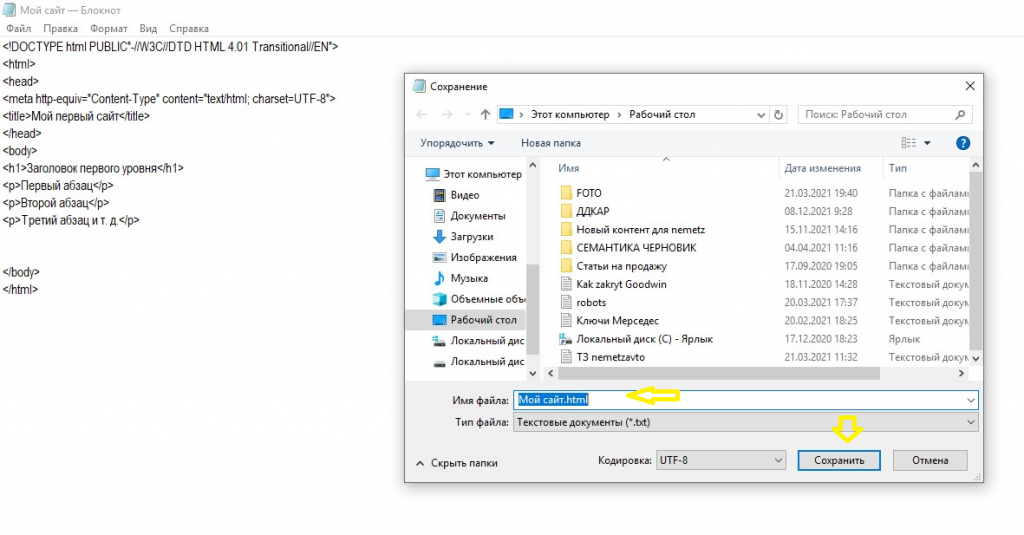
Как создать простой HTML сайт в блокноте
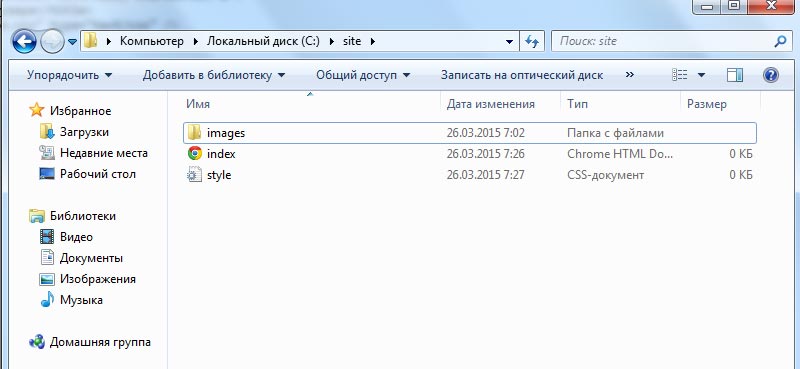
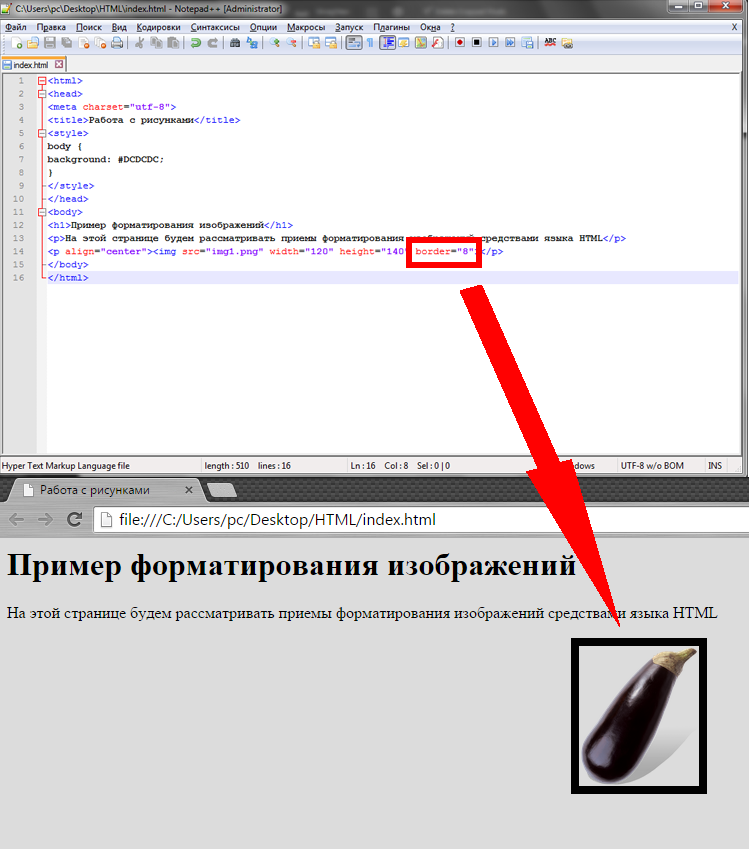
Если графический файл находится в одной папке с HTML-документом, то в качестве пути достаточно указать только имя файла пример 1. Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.








В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту. Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества. Количество просмотров этой статьи:









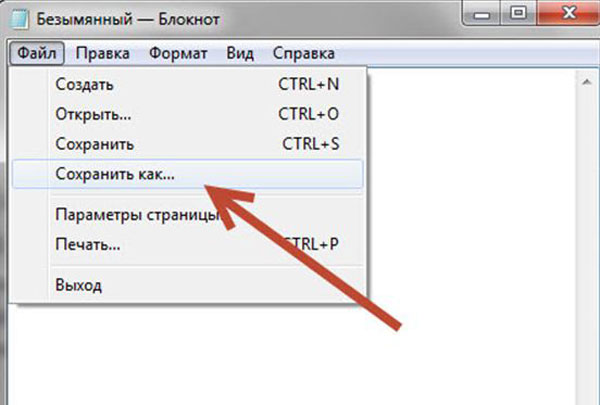
Так как наша статья, из прошлого урока, рассказывала о снежном барсе, то и фотография будет его:. Вам нужно скопировать эту фотографию к себе на Рабочий стол , делается это так:. На Рабочем столе у вас уже есть файл index. Так как файлы index.