Как сделать верстку страниц в фотошопе

Ваш пароль
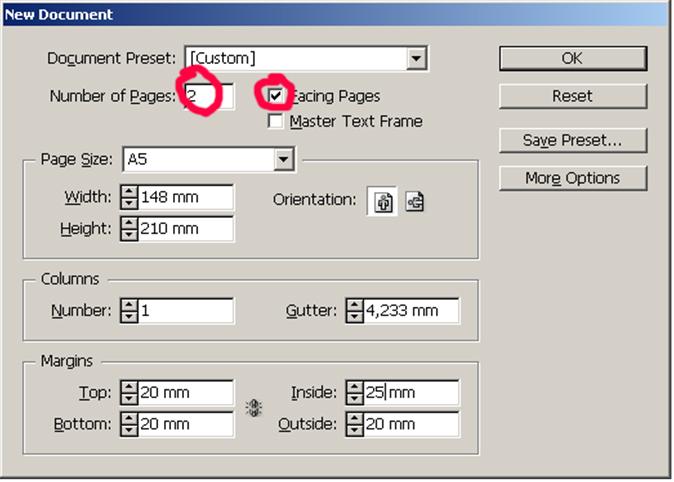
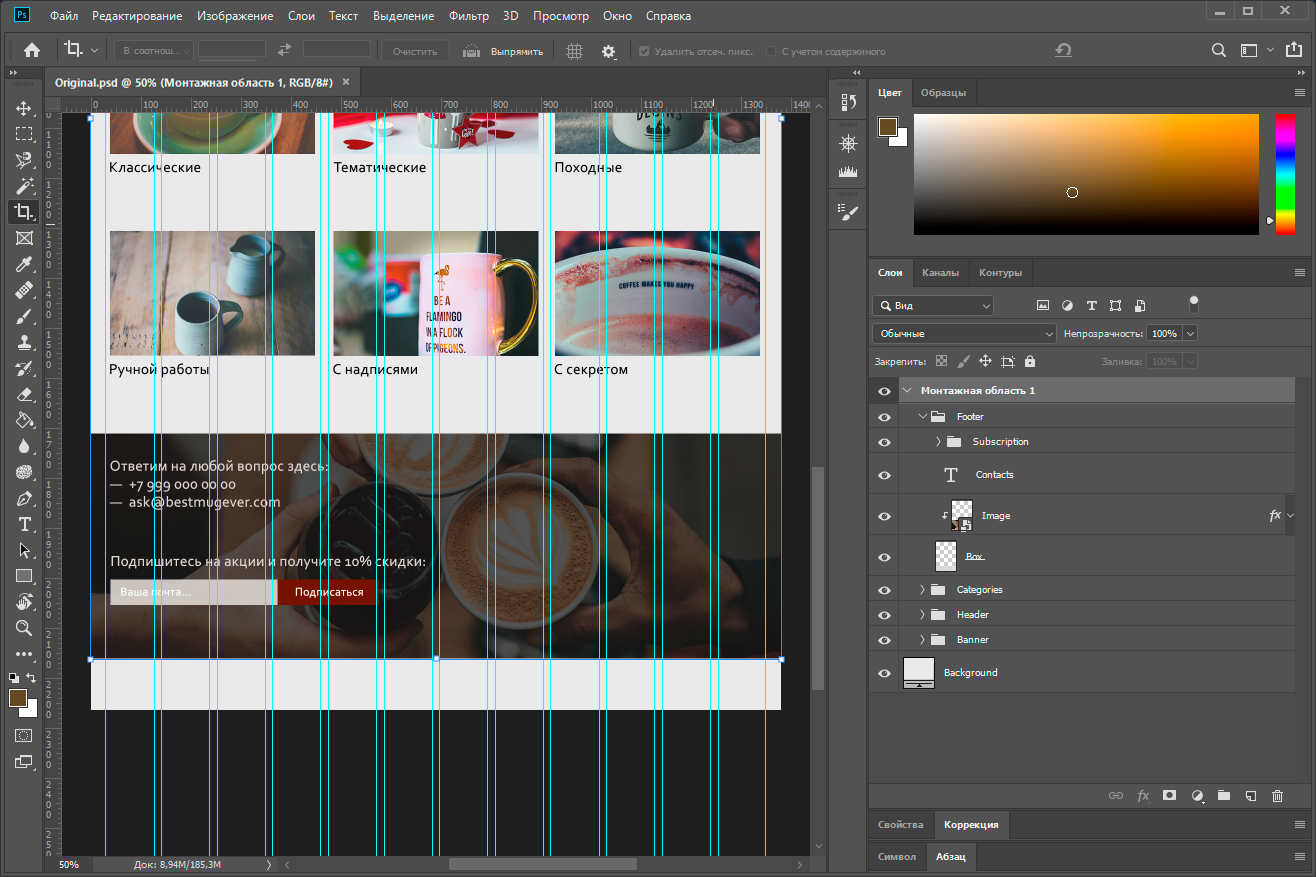
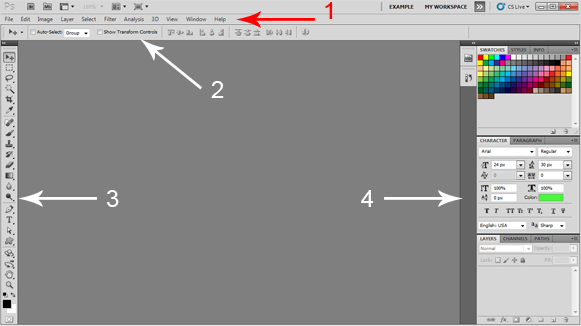
Поиск Настройки. Время на прочтение 3 мин. А также для тех, кто читает правила «каким должен быть псд-макет», которые о слоях, папках подсвеченных и правильно названных, но в реальной жизни с такими макетами не сталкивающихся. Итак, начнем под катом длинная статья и много картинок. Ширину и высоту можно задавать вручную, а при копировании изображения из другого макета или вставки скриншота экрана размеры устанавливаются автоматически.







Хороший сайт — это результат совместных усилий команды специалистов. Сначала дизайнер создаёт макет, представлен внешний вид будущей страницы. Затем разработчик переводит его в код, который будет понятен браузеру.
- Программное обеспечение
- Данная статья посвящается всем тем, кто только-только взялся за изучение верстки макетов, и тем, кто пока плохо разбирается в Adobe Photoshop.
- Нужно получить из макета всё необходимое для стилизации: параметры шрифтов, размеры и отступы, параметры теней и скруглений и так далее. Входные данные для вёрстки сайта — обычно макет, часто в формате PSD.
- Один из основных элементов HTML-разметки — тег. Он используется для отображения изображений на странице и имеет атрибуты, которые позволяют указывать путь к изображению, его размеры и другие параметры.
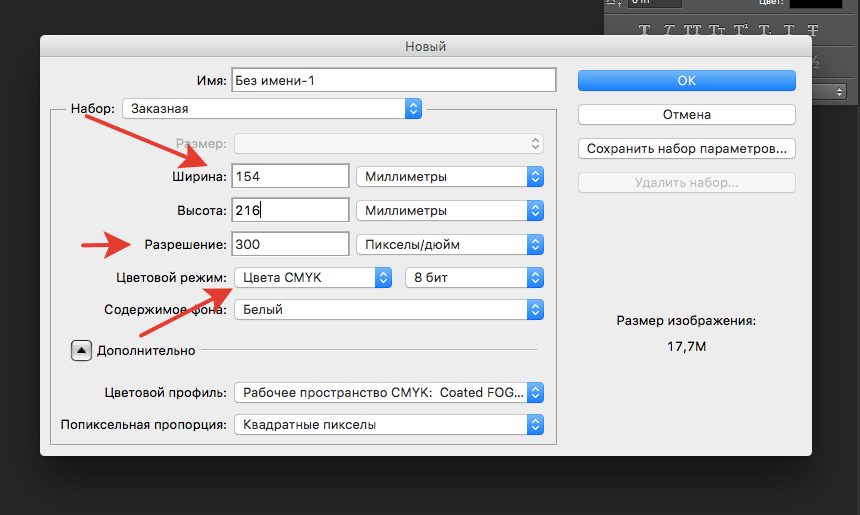
- Создание макета для печати в Photoshop
- Иногда я рад, что технический прогресс подарил пользователям несметное количество средств для дизайна, оформления, верстки изданий разных типов и уровней сложности.
- Подготовили для вас большую инструкцию про макет сайта. Разберемся, что это, чем он поможет владельцу бизнеса, дизайнеру или верстальщику.
- Верстать или не верстать выпускной альбом в фотошопе?
- Часто задаваемые вопросы
- Если вы хотите самостоятельно создать веб-страницу, разберитесь, как сделать сайт в Фотошопе. Adobe Photoshop — это графический редактор.
- Разместите свою композицию в макете книги и примените реалистичную форму и освещение с помощью инструментов трансформирования и стилей слоев. Скачать Photoshop бесплатно.
- Макеты для верстки. Часто задаваемые вопросы.









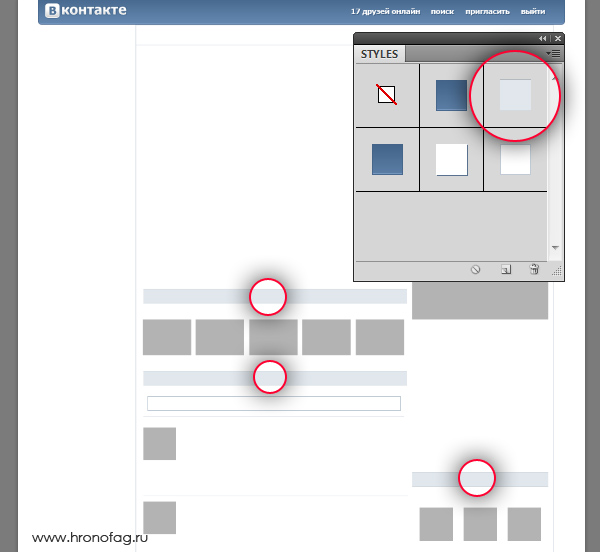
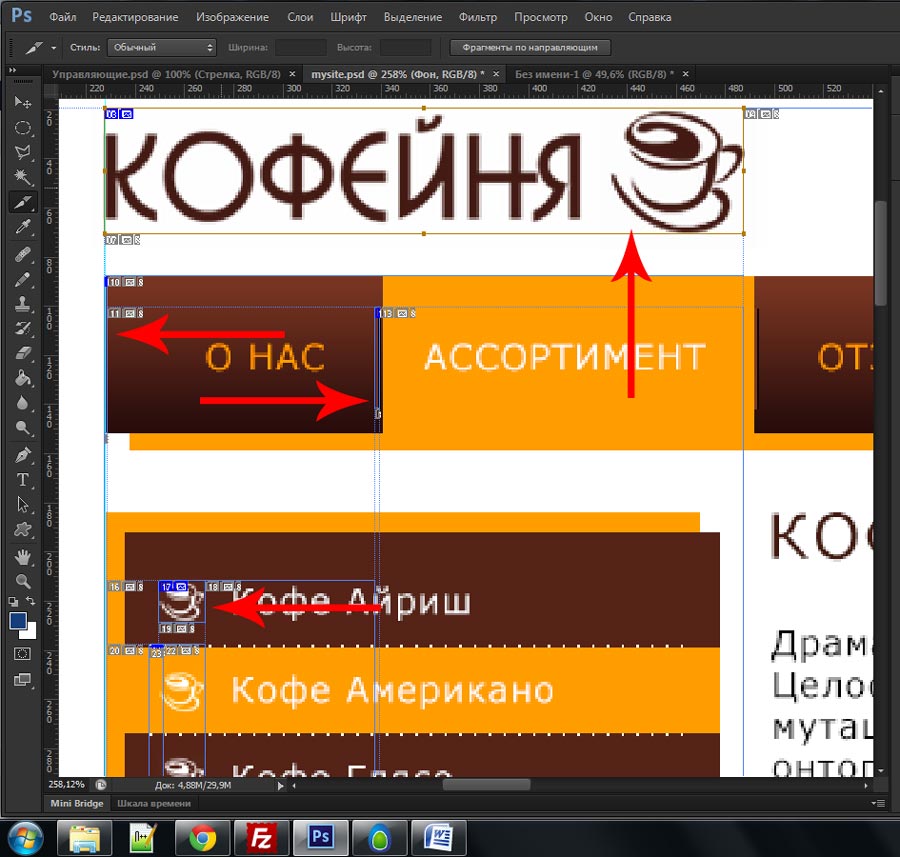
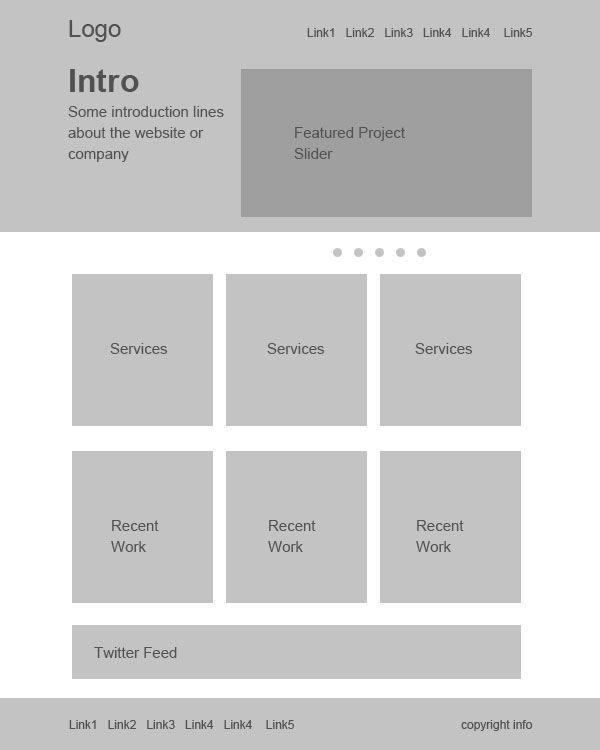
Начнем с макета страницы, а затем перейдем к разработке ее отдельных элементов. Результатом будет современный макет веб-страницы, готовый к верстке:. Его ключевыми особенностями являются горизонтальные полосы для разделения контента, красочный заголовок, портфолио, двухрядный основной макет и подвал со ссылками:. Перед тем, как создать сайт в Фотошопе , лучше сделать наброски основных контуров на бумаге:. Проектирование макета также помогает разработать структуру и получить представление о лучших позициях для ключевых элементов дизайна:. Создавая новый документ в Adobe Photoshop , я делаю макет размером, соответствующим распространенному широкоформатному монитору, чтобы дать хорошее представление общего вида сайта:.







Похожие статьи
- Интерактивная книжка своими руками - Развивающие книжки своими руками: чудо на каждой странице
- Как в хроме сделать скриншот всей страницы
- Детские комнаты фото дизайн малогабаритные - В квартире появились странные черные жуки! / страница 2
- Экибана своими руками к дню учителя - Как сделать портфолио своими руками в фотошопе, мастер класс